


2025.01.15
Webサイト設計とは?おさえるべき10ステップと5つのポイント
理想的なWebサイトを構築するために!サイト設計の手順とポイントをわかりやすく解説します。初心者の方は必見!
Webサイト設計とは、ユーザーにとって使いやすく、目的を達成しやすいサイトを作るための重要なプロセスです。具体的には、サイトの構造、デザイン、コンテンツ、ナビゲーションなどを計画し、実装することを指します。 初心者にとっては、どこから始めればよいのか、何を考慮すべきかがわからないことが多いでしょう。本記事では、初心者向けにWebサイト設計の基本と手順やポイントをわかりやすく解説します。
Webサイト設計はなぜ重要なのでしょうか?理由は以下の通りです。
3-1. 目的とターゲットの設定
まず、Webサイトの目的を明確にし、ターゲットユーザーを設定します。例えば、目的は「情報提供」「商品販売」「リードジェネレーション」「ブランド認知度向上」など。ターゲットユーザーは「20代から30代のファッションに興味がある男女」などです。これにより、Webサイト設計の方向性が決まります。
3-2. 目標の設定
次に、サイトのパフォーマンスを評価するための目標を設定します。例えば、月間訪問者数やコンバージョン率、問い合わせ件数などのKPI(重要業績評価指標)を設定しましょう。
3-3. サイトマップの作成
サイトマップは、Webサイトの全体構造を示す図です。各ページの関係性や階層構造を視覚的に把握することができ、設計の基盤となります。
3-4. ナビゲーションの設計
ナビゲーションは、ユーザーがサイト内を移動するための重要な要素です。シンプルで直感的なメニューを設計し、主要なページへのアクセスを容易にします。
3-5. ワイヤーフレームの作成
ワイヤーフレームは、各ページのレイアウトや要素の配置を示す簡易的な図です。デザインやコンテンツの配置を具体的に計画するための重要なステップです。
3-6. デザインの作成
ワイヤーフレームを基に、具体的なデザインを作成します。色やフォント、画像などの視覚要素を決定し、ブランドイメージに合ったデザインを作り上げます。モバイルからのアクセスを考慮したレスポンシブデザインや、ユーザビリティ向上、ウェブアクセシビリティ対応の観点にも配慮しましょう。
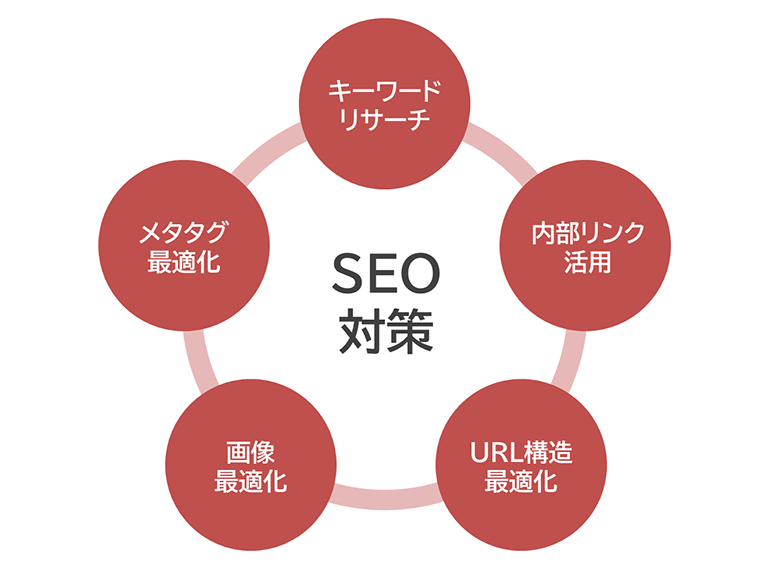
3-7. コンテンツの作成とSEO対策
サイトの目的やターゲットに合わせユーザーに価値を提供する高品質なコンテンツを作成します。情報の正確性や信頼性を確保し、ユーザーの疑問や問題を解決する内容を提供しましょう。さらに、コンテンツにSEO対策を施します。SEO対策の具体例は以下の通りです。
3-8. 構築とテスト
デザインとコンテンツが揃ったら、実際にWebサイトを構築します。構築後は、動作確認やバグの修正を行い、ユーザーにとって快適なサイトに仕上げます。構築時には、以下の点にも注意しましょう。
関連記事:CMSのセキュリティ対策は?脆弱性の攻撃リスクと対策を解説!
3-9. 公開と運用
テストが完了したら、Webサイトを公開します。公開後も定期的にメンテナンスを行い、最新の情報を提供し続けることが重要です。
3-10. 分析と改善
公開後は、Google Analyticsなどのアクセス解析ツールやSEOツールを活用してサイトのパフォーマンスを分析し、改善点を見つけて修正します。これにより、常に最適な状態を保つことができます。また、A/Bテストを実施・検証して、より効果的な改善策を見出すこともおすすめです。
これまでWebサイト設計の手順を説明してきましたが、ここでポイントをまとめます。Webサイト設計を効果的に行い、Webサイト制作・サイトリニューアルを成功させるためのポイントは次の5つです。
関連サービス:ウェブアクセシビリティ対応サービス
Webサイト設計は、ユーザーエクスペリエンスの向上やSEO対策において非常に重要なプロセスです。ユーザーにとって使いやすく、価値のあるコンテンツを提供することが成功の鍵です。初心者の方も、一連の手順をしっかりと計画的に進めることで、効果的なサイト設計を目指しましょう。
また、「Webサイト設計から全て自社で取り組むには時間的リソースが足りない」「Webサイト設計やSEOの知識が乏しい」とお悩みの方は、専門家であるWebサイト制作会社に相談してみましょう。Webサイト制作会社に依頼する場合は、RFP(提案依頼書)があるとスムーズです。自社の要望をRFPにまとめ、しっかりと応えてくれる制作会社を探してみましょう。
関連記事:【図解でわかる】RFPとは?意味・目的から失敗しない作り方、テンプレート付き徹底解説
関連記事:Webサイトリニューアルに成功するRFP(提案依頼書)の作成方法
関連サービス:RFP(提案依頼書)作成支援サービス