DX





2024.11.11
ウェブアクセシビリティとは?重要性とメリット
ウェブアクセシビリティとは、Webサイトをバリアフリー化し、すべてのユーザーがアクセス可能な環境を提供する施策です。特に、障害を持つ方々に対して合理的配慮を行い、利用しやすいWeb体験を提供することで、企業の信頼向上にも繋がります。
障害がある方が、障害がない方と同等の情報が得られるようにする「Webサイト構造のバリアフリー化」
ウェブアクセシビリティとは、Webサイトをバリアフリー化し、すべてのユーザーがアクセス可能な環境を提供する施策です。特に、障害を持つ方々に対して合理的配慮を行い、利用しやすいWeb体験を提供することで、企業の信頼向上にも繋がります。アクセシビリティの対応には、JIS X8341-3、WCAG2.1・WCAG2.2といった基準にも準拠することが重要です。
一方、「ユーザビリティ」は利用しやすさを指します。アクセシビリティが「コンテンツそのものを利用できるか」に焦点を当てるのに対し、ユーザビリティは「コンテンツが使いやすいか」を重視します。両者を組み合わせることで、より多くのユーザーにとって価値のあるWeb体験を提供し、ユーザーエクスペリエンスの向上が図れ、結果としてユーザー満足度の向上やコンバージョン率の改善に繋がります。
ウェブアクセシビリティとは、Webサイトをバリアフリー化し、すべてのユーザーがアクセス可能な環境を提供する施策です。特に、障害を持つ方々に対して合理的配慮を行い、利用しやすいWeb体験を提供することで、企業の信頼向上にも繋がります。アクセシビリティの対応には、JIS X8341-3、WCAG2.1・WCAG2.2といった基準にも準拠することが重要です。
一方、「ユーザビリティ」は利用しやすさを指します。
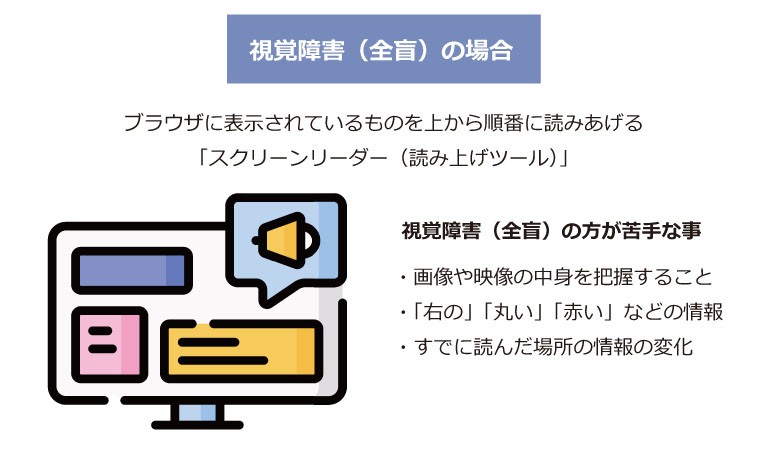
障害によって苦手が異なる。その苦手を理解する。
視覚障害(全盲):スクリーンリーダー対応のマークアップ、適切な代替テキスト設定、キーボード操作の完全サポート
視覚障害(色覚・弱視):十分なコントラスト比、テキストサイズの柔軟性、色に依存しない情報伝達
聴覚障害:動画への字幕付与、文字による情報保証、音声コンテンツの代替手段提供
身体障害:キーボードのみでの操作性確保、ターゲットエリアの適切なサイズ設定、操作に時間制限を設けない
発達/学習/精神障害:シンプルで一貫性のあるナビゲーション、わかりやすい言葉遣い、フォーカス管理による注意散漫の防止
その他障害:フリッカーやアニメーションの制御、読み上げ速度の調整機能、ページ構造の明確化
これらの対応は重複する部分も多く、総合的なアプローチが必要です。重要なのは、ツールがいくら優秀でもWebサイトが対応していなければコンテンツにたどり着けないという点です。そのため、セマンティックなHTML構造、マルチメディア対応、操作性の向上、視認性の確保など、様々な側面からのアクセシビリティ対応が重要となります。
視覚障害(全盲):スクリーンリーダー対応のマークアップ、適切な代替テキスト設定、キーボード操作の完全サポート
視覚障害(色覚・弱視):十分なコントラスト比、テキストサイズの柔軟性、色に依存しない情報伝達
聴覚障害:動画への字幕付与、文字による情報保証、音声コンテンツの代替手段提供
身体障害:キーボードのみでの操作性確保、ターゲットエリアの適切なサイズ設定、操作に時間制限を設けない
発達/学習/精神障害:シンプルで一貫性のあるナビゲーション、わかりやすい言葉遣い、フォーカス管理による注意散漫の防止
その他障害:フリッカーやアニメーションの制御、読み上げ速度の調整機能、ページ構造の明確化
これらの対応は重複する部分も多く、総合的なアプローチが必要です。重要なのは、ツールがいくら優秀でもWebサイトが対応していなければコンテンツにたどり着けないという点です。そのため、セマンティックなHTML構造、マルチメディア対応、操作性の向上、視認性の確保など、様々な側面からのアクセシビリティ対応が重要となります。
スクリーンリーダー対応は、アクセシビリティの基本であり、音声でWebサイトの情報を伝える技術です。これにより、視覚に障害を持つユーザーがWebを快適に利用できるようになります。
アクセシビリティを考慮することは、ユーザー全体の体験を向上させるために重要です。特に視覚障害や聴覚障害を持つユーザーに対する合理的配慮が、サイト全体の品質向上に直結します。
アクセシビリティを考慮することは、ユーザー全体の体験を向上させるために重要です。特に視覚障害や聴覚障害を持つユーザーに対する合理的配慮が、サイト全体の品質向上に直結します。
国際規格は「WCAG」で最新バージョンは「WCAG2.2」。日本では「JIS X8341-3」が「WCAG2.0」と同等として存在。
ウェブアクセシビリティの国際規格「WCAG」は、最新バージョンが「WCAG2.2」であり、グローバル市場でもアクセシビリティを担保する重要な基準です。日本では「JIS X8341-3」が「WCAG2.0」と同等の規格として採用されています。このJIS X8341-3に準拠したアクセシビリティ対応方法には、スクリーンリーダー対応やサイトのデザイン調整が含まれ、障害を持つユーザーも含めた、すべての人に情報が提供できる環境を作り出すことが求められます。
ウェブアクセシビリティの国際規格「WCAG」は、最新バージョンが「WCAG2.2」であり、
「合理的配慮の義務化」=「ウェブアクセシビリティ対応の義務化」ではなく、法的な罰則は課せられない。
アクセシビリティ対応は、情報やサービスに誰もが平等にアクセスできるようにするための取り組みとして重要視されています。特にアメリカでは「障がい者差別禁止法(ADA)」に基づき、Apple、ドミノピザ、ディズニーといった大企業がウェブアクセシビリティ対応の不足で訴訟に至った事例もあります。こうした流れを受け、日本企業においても、特に海外展開をしている企業はアクセシビリティ未対応による訴訟リスクを意識するようになっています。
また、国内でも2021年6月に「障害者差別解消法」が改正され、これまでは省庁のみに求められていた合理的配慮の提供義務が、一般企業にも拡大されました。この背景には、障害を持つ方々への支援を通じて社会的なインクルージョンを促進しようとする国の方針があります。結果として、ウェブアクセシビリティ対応は企業のリスク管理や社会的責任、ブランド価値の向上において重要視されるようになってきました。
では、合理的配慮の義務化により、具体的に何が変わったのでしょうか?内閣府の「障害を理由とする差別の解消の推進に関する基本方針」によると、義務化された内容には「障害を理由とする差別を解消するための措置に関する共通的な事項」が含まれます。この中で、個々の障害者に対する対応だけでなく、不特定多数の障害者を対象とした「環境の整備」が推奨されており、その一環として「情報アクセシビリティ」が重要視されています。ウェブアクセシビリティはこの「情報アクセシビリティ」に含まれるため、多くの企業が対応を進めています。ただし、義務化されたのはあくまで合理的配慮の提供であり、「環境の整備」は努力義務のため、未対応が即座に法的違反となるわけではない点には注意が必要です。(出典:内閣府ホームページ「障害を理由とする差別の解消の推進に関する基本方針」)
アクセシビリティ対応は、情報やサービスに誰もが平等にアクセスできるようにするための取り組みとして重要視されています。特にアメリカでは「障がい者差別禁止法(ADA)」に基づき、Apple、ドミノピザ、ディズニーといった大企業がウェブアクセシビリティ対応の不足で訴訟に至った事例もあります。こうした流れを受け、日本企業においても、特に海外展開をしている企業はアクセシビリティ未対応による訴訟リスクを意識するようになっています。
また、国内でも2021年6月に「障害者差別解消法」が改正され、これまでは省庁のみに求められていた合理的配慮の提供義務が、一般企業にも拡大されました。この背景には、障害を持つ方々への支援を通じて社会的なインクルージョンを促進しようとする国の方針があります。結果として、ウェブアクセシビリティ対応は企業のリスク管理や社会的責任、ブランド価値の向上において重要視されるようになってきました。
では、合理的配慮の義務化により、具体的に何が変わったのでしょうか?内閣府の「障害を理由とする差別の解消の推進に関する基本方針」によると、義務化された内容には「障害を理由とする差別を解消するための措置に関する共通的な事項」が含まれます。この中で、個々の障害者に対する対応だけでなく、不特定多数の障害者を対象とした「環境の整備」が推奨されており、その一環として「情報アクセシビリティ」が重要視されています。ウェブアクセシビリティはこの「情報アクセシビリティ」に含まれるため、多くの企業が対応を進めています。ただし、義務化されたのはあくまで合理的配慮の提供であり、「環境の整備」は努力義務のため、未対応が即座に法的違反となるわけではない点には注意が必要です。(出典:内閣府ホームページ「障害を理由とする差別の解消の推進に関する基本方針」)
| 行政機関等 | 事業者 | |
|---|---|---|
| 不当な差別的取り扱いの禁止 | してはいけない(義務) 第7条第1項 |
してはいけない(義務) 第7条第1項 |
| 合理的配慮の提供 | しなければならない(義務) 第7条第2項 |
するように努力(努力義務) → 令和6年4月1日から義務 第8条第2項 |
| 環境の整備 | するように努力(努力義務) 第5条 |
するように努力(努力義務) 第5条 |
※内閣府ホームページ「障害を理由とする差別の解消の推進に関する基本方針」をもとに作成した表
サイトを利用できる人が増える。企業の姿勢を示すことができる。将来的な訴訟リスクを抑えられるなど。
・サイトを利用できるユーザーが増える。
・企業として「多くの人に利用してもらいたい」というスタンスの発信に繋がる。
・アクセシビリティ未対応のままだと将来的には訴訟のリスクがあり得る。
日本国内では訴訟の事例は確認されていませんが、海外でコンシューマー向けビジネスを行っている日本企業が、海外の人権保護団体から訴えられるケースは既に存在しています。
Webサイトが使いやすく、目的の情報を簡単に見つけられることは、購入意欲を高め、企業やサービスに対する好印象を与えます。この心理は、障害の有無に関わらず、誰もが持つ自然な傾向です。
・サイトを利用できるユーザーが増える。
・企業として「多くの人に利用してもらいたい」というスタンスの発信に繋がる。
・アクセシビリティ未対応のままだと将来的には訴訟のリスクがあり得る。
日本国内では訴訟の事例は確認されていませんが、海外でコンシューマー向けビジネスを行っている日本企業が、海外の人権保護団体から訴えられるケースは既に存在しています。
Webサイトが使いやすく、目的の情報を簡単に見つけられることは、購入意欲を高め、企業やサービスに対する好印象を与えます。この心理は、障害の有無に関わらず、誰もが持つ自然な傾向です。
レベルは「A」「AA」「AAA」の3段階。官公庁は「AA」達成を基本としている。
レベルA:最低限の基準で、この基準を達成していないと、ウェブサイトを閲覧できない人が存在しうる。
レベルAA:望ましい基準で、この基準を達成していないと、ウェブサイトの閲覧が困難な場合がある。
レベルAAA:発展的な基準で、この基準を満たすと、よりウェブサイトが閲覧しやすくなる。
レベルAAAを満たすには非常にハードルが高く、レベルAAAをすべて達成しているサイトは恐らくありません。
官公庁は「AA」の達成を旨としております。 また、アメリカのコンシューマー向けビジネスを行っている企業は、「AA」の基準を達成するために積極的に取り組んでいます。これは、「障害を持つアメリカ人法(ADA)」により、定められている基準が「AA」相当であり、「A」対応だと訴訟のリスクを防げないためです。
レベルA:最低限の基準で、この基準を達成していないと、ウェブサイトを閲覧できない人が存在しうる。
レベルAA:望ましい基準で、この基準を達成していないと、ウェブサイトの閲覧が困難な場合がある。
レベルAAA:発展的な基準で、この基準を満たすと、よりウェブサイトが閲覧しやすくなる。
レベルAAAを満たすには非常にハードルが高く、レベルAAAをすべて達成しているサイトは恐らくありません。
官公庁は「AA」の達成を旨としております。 また、アメリカのコンシューマー向けビジネスを行っている企業は、「AA」の基準を達成するために積極的に取り組んでいます。これは、「障害を持つアメリカ人法(ADA)」により、定められている基準が「AA」相当であり、「A」対応だと訴訟のリスクを防げないためです。

JIS X 8341-3:2016 達成基準 早見表(レベルA & AA)より
https://waic.jp/resource/jis-x-8341-3-2016/
対応は「配慮」「一部準拠」「準拠」の3段階。
・配慮とは?
ウェブサイトが特定のレベル(例えば、レベルAやAA)の要件を満たすように配慮していると宣言している状態です。 必ずしもすべての要件を満たしきっているという証明がない状態ともいえます。
・準拠とは?
Webサイトが特定のレベル(例えば、レベルAやAA)の要件を満たしている状態を証明するための「検査結果」を公表してしている状態となります。検査は自社内で実施する方法と検査機関に依頼して証明書を発行してもらう方法があります。
・配慮とは?
ウェブサイトが特定のレベル(例えば、レベルAやAA)の要件を満たすように配慮していると宣言している状態です。 必ずしもすべての要件を満たしきっているという証明がない状態ともいえます。
Webサイトが特定のレベル(例えば、レベルAやAA)の要件を満たしている状態を証明するための「検査結果」を公表してしている状態となります。検査は自社内で実施する方法と検査機関に依頼して証明書を発行してもらう方法があります。
法人としてウェブアクセシビリティポリシーを策定し発信する=最初のゴール
Web担当者レベルではなく、法人の考えとしてウェブアクセシビリティ対応を決定し、ウェブアクセシビリティポリシーとして発信することが重要であり、発信できる状態にすることが最初のゴールでもあります。
・レベル(A・AA・AAA)を決める
・対応(配慮・一部準拠・準拠)を決める
対応方針例)
・現在何も対応できていないため、まずは「Aに配慮」を目指す。
・一度に実施するのが難しい規模なので、初年度は主要20ページを優先して「AAに一部準拠」を目指し、2年目で「AAに準拠」を目指す。
・アメリカのコンシューマー向け製品の展開予定があり、早急に「AAに準拠」を目指す。
Web担当者レベルではなく、法人の考えとしてウェブアクセシビリティ対応を決定し、ウェブアクセシビリティポリシーとして発信することが重要であり、発信できる状態にすることが最初のゴールでもあります。
・レベル(A・AA・AAA)を決める
・対応(配慮・一部準拠・準拠)を決める
対応方針例)
・現在何も対応できていないため、まずは「Aに配慮」を目指す。
・一度に実施するのが難しい規模なので、初年度は主要
・アメリカのコンシューマー向け製品の展開予定があり、早急に「AAに準拠」を目指す。
コンテンツ制作をする際はチェックフローなども予め決めておくと良い
厳密には義務化でないとは言え、世界的な関心の高さからアクセシビリティ対応したいと考える企業も多いと思います。しかし、サイト全てにアクセシビリティ対応するのは想像以上に大変な作業になります。今のうちから正しい知識を持って配慮しておくことをお勧めします。
ここでは、ウェブサイト上での課題や注意点など代表的な例を挙げますので参考にしてみてください。
【クリエイティブへの影響】
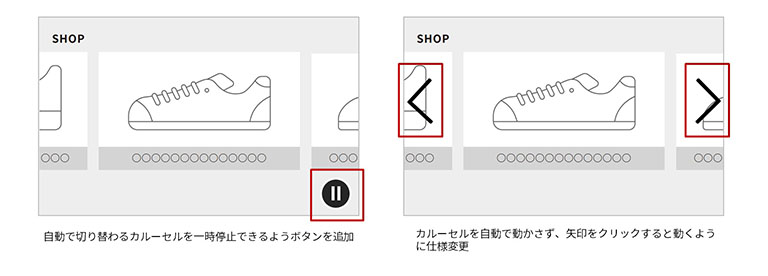
・自動で動くスライドショーやカルーセル、背景動画は停止ボタンが必要(※レベルA必達)
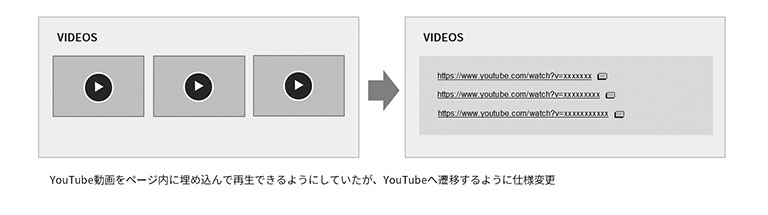
・盲目の人、もしくは聴覚の無い人にも同等の情報が得られる動画(※レベルA必達)
・色弱の人が視認可能な色の使用、コントラストの調整(※レベルAA必達)
クリエイティブを重視するコンテンツの場合は制作にかなり制限が出てしまうため、注意が必要です。
厳密には義務化でないとは言え、世界的な関心の高さからアクセシビリティ対応したいと考える企業も多いと思います。しかし、サイト全てにアクセシビリティ対応するのは想像以上に大変な作業になります。今のうちから正しい知識を持って配慮しておくことをお勧めします。
ここでは、ウェブサイト上での課題や注意点など代表的な例を挙げますので参考にしてみてください。
【クリエイティブへの影響】
・自動で動くスライドショーやカルーセル、背景動画は停止ボタンが必要(※レベルA必達)
・盲目の人、もしくは聴覚の無い人にも同等の情報が得られる動画(※レベルA必達)
・色弱の人が視認可能な色の使用、コントラストの調整(※レベルAA必達)
クリエイティブを重視するコンテンツの場合は制作にかなり制限が出てしまうため、注意が必要です。
【コンテンツの追加用意】
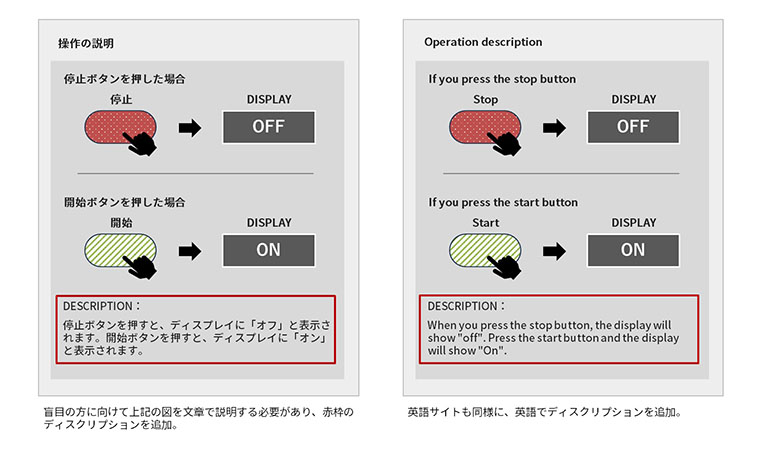
・盲目の人にも同等の情報が得られる画像の説明(※レベルA必達) 写真や図解のみで説明しているコンテンツがある場合、必ず説明テキストを追加しなければなりません。
・盲目の人にも同等の情報が得られる画像の説明(※レベルA必達) 写真や図解のみで説明しているコンテンツがある場合、必ず説明テキストを追加しなければなりません。
【運用面において】
・上記の対応から逸脱しない運用・更新ガバナンスの決定
アクセシビリティ品質を維持していくための運用・更新ガイドラインを順守してコンテンツを更新する必要があります。自社内でコンテンツ制作する際はもちろん、コンテンツ制作を外注する際のチェックフローなども予め決めておくと良いでしょう。
・上記の対応から逸脱しない運用・更新ガバナンスの決定
フルリニューアルを実施するタイミングが良いが、一部準拠/準拠を目指すならリニューアルの予定がない場合でも検討を。
ウェブアクセシビリティへの対応は、フルリニューアル時に取り組むのが理想的ですが、リニューアル予定がない場合でも、一部対応や「準拠」を目指すことが可能です。とはいえ、「ウェブアクセシビリティに対応すべきと考えているが、実際に何をすれば良いかわからない」という方も多いと思います。以下に、対応の進め方について具体的にご紹介します。
【自社のウェブアクセシビリティ方針の決定(対応要件や費用など)】
ウェブアクセシビリティには、レベルA、AA、AAAの基準があり、どのレベルで対応するかや、対象ページ、チェック方法などを明確に定義する必要があります。また、これに伴うコストも含めて、企業全体の方針を決めることが重要です。これにより、対応の目標やリソースの見積もりがより具体的になります。
【ウェブアクセシビリティに配慮したコンテンツ制作・改修】
アクセシビリティ対応のためには、タイトルやラベルの付け方、説明テキストの内容、サイト構造、デザイン(カラーコントラストやナビゲーション設計)などの細かい調整が必要です。多くはコーディングにも関わるため、人による対応には大きな労力がかかります。したがって、効率化のためにアクセシビリティツールを活用するのも一つの方法ですが、ツールのみで全ての項目に対応することは難しいため、ツールによる機械的チェックと人力チェックを併用して品質を担保することが推奨されます。
【検査機関による検査と証明書の発行】
特にAAレベル以上の対応を目指す場合は、第三者機関による検査を受けることが望ましいです。検査によってウェブサイトの信頼性が向上し、ユーザーにも高い信用度を示すことができます。検査証の発行も可能なため、企業の信頼性向上に役立ちます。
【ウェブアクセシビリティポリシーの掲載・公表】
ウェブアクセシビリティに対応した企業サイトでは、プライバシーポリシーやクッキーポリシーと同様に「アクセシビリティポリシー」を掲載することが一般的です。自社のアクセシビリティ方針に基づいてこのポリシーを掲載し、第三者機関による検査を受けた場合は、その結果も合わせて公表することで信頼度がさらに高まります。
当社では、アクセシビリティ対応に関する初期相談から第三者機関による検査までサポートしています。専門知識が必要な分野であり、負担軽減のためにもぜひ当社サービスをご活用ください。
ウェブアクセシビリティへの対応は、フルリニューアル時に取り組むのが理想的ですが、リニューアル予定がない場合でも、一部対応や「準拠」を目指すことが可能です。とはいえ、「ウェブアクセシビリティに対応すべきと考えているが、実際に何をすれば良いかわからない」という方も多いと思います。以下に、対応の進め方について具体的にご紹介します。
【自社のウェブアクセシビリティ方針の決定(対応要件や費用など)】
ウェブアクセシビリティには、レベルA、AA、AAAの基準があり、どのレベルで対応するかや、対象ページ、チェック方法などを明確に定義する必要があります。また、これに伴うコストも含めて、企業全体の方針を決めることが重要です。これにより、対応の目標やリソースの見積もりがより具体的になります。
【ウェブアクセシビリティに配慮したコンテンツ制作・改修】
アクセシビリティ対応のためには、タイトルやラベルの付け方、説明テキストの内容、サイト構造、デザイン(カラーコントラストやナビゲーション設計)などの細かい調整が必要です。多くはコーディングにも関わるため、人による対応には大きな労力がかかります。したがって、効率化のためにアクセシビリティツールを活用するのも一つの方法ですが、ツールのみで全ての項目に対応することは難しいため、ツールによる機械的チェックと人力チェックを併用して品質を担保することが推奨されます。
【検査機関による検査と証明書の発行】
特にAAレベル以上の対応を目指す場合は、第三者機関による検査を受けることが望ましいです。検査によってウェブサイトの信頼性が向上し、ユーザーにも高い信用度を示すことができます。検査証の発行も可能なため、企業の信頼性向上に役立ちます。
【ウェブアクセシビリティポリシーの掲載・公表】
ウェブアクセシビリティに対応した企業サイトでは、プライバシーポリシーやクッキーポリシーと同様に「アクセシビリティポリシー」を掲載することが一般的です。自社のアクセシビリティ方針に基づいてこのポリシーを掲載し、第三者機関による検査を受けた場合は、その結果も合わせて公表することで信頼度がさらに高まります。
ウェブアクセシビリティとは?
障害がある方が、障害がない方と同等の情報が得られるようにする「ウェブサイト構造のバリアフリー化」。
「障害者差別解消法」の改定の影響は?
「合理的配慮の義務化」=「ウェブアクセシビリティ対応の義務化」ではなく、法的な罰則は課せられませんが、サイトを利用できる人が増える。企業の姿勢を示すことができます。将来的な訴訟リスクを抑えられる。などウェブアクセシビリティ対応をするメリットに着目すべきです。
何から検討すべき?
「JIS X8341-3」のレベル(A/AA/AAA)と対応(配慮/一部準拠/準拠)を検討。 法人としてウェブアクセシビリティポリシーを策定し発信する=最初のゴール。
検討するタイミングは?
ウェブアクセシビリティ対応のメリットは、より多くのユーザーにアクセスしやすいWebサイトを提供することです。合理的配慮の義務化に対応し、企業の信頼向上やリスク軽減にもつながります。まずは「JIS X8341-3」規格に基づくポリシーの策定がスタートポイントです。タイミングはフルリニューアル時が最適ですが、いつでも検討は可能です。
障害がある方が、障害がない方と同等の情報が得られるようにする「ウェブサイト構造のバリアフリー化」。
「障害者差別解消法」の改定の影響は?
「合理的配慮の義務化」=「ウェブアクセシビリティ対応の義務化」ではなく、法的な罰則は課せられませんが、サイトを利用できる人が増える。企業の姿勢を示すことができます。将来的な訴訟リスクを抑えられる。などウェブアクセシビリティ対応をするメリットに着目すべきです。
何から検討すべき?
「JIS X8341-3」のレベル(A/AA/AAA)と対応(配慮/一部準拠/準拠)を検討。 法人としてウェブアクセシビリティポリシーを策定し発信する=最初のゴール。
検討するタイミングは?
ウェブアクセシビリティ対応のメリットは、より多くのユーザーにアクセスしやすいWebサイトを提供することです。合理的配慮の義務化に対応し、企業の信頼向上やリスク軽減にもつながります。まずは「JIS X8341-3」規格に基づくポリシーの策定がスタートポイントです。タイミングはフルリニューアル時が最適ですが、いつでも検討は可能です。